前情提要
昨天介紹了表單的做法,今天本來要開始切版,但有個更重要的事情,就是我不會跟別人合作開發,完蛋惹
實際做法A (本機推上github儲存庫)
- 安裝git、註冊github帳號
- 在終端機輸入
git --version,有出現git —version X.XX.XX 即表示成功
- 在終端機輸入
git config --global user.name "您的姓名"
git config --global user.email "您的Email" 並使用 git config --list來查詢資訊
- 創建一個資料夾[Test],並在該資料夾中開啟終端機並輸入
git init來初始化數據庫,會發現資料夾多了一個.git的檔案,看不到的話需要將檔案總管上方的[檢視]→[隱藏的項目]核取方塊打勾
- 接著新增任意檔案,如test.html,透過終端機輸入
git status可以查看該檔案狀態
- 輸入
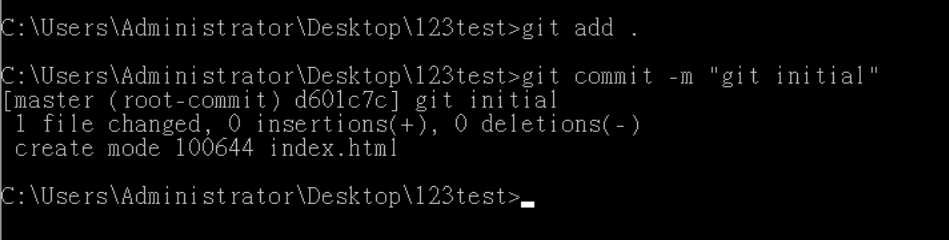
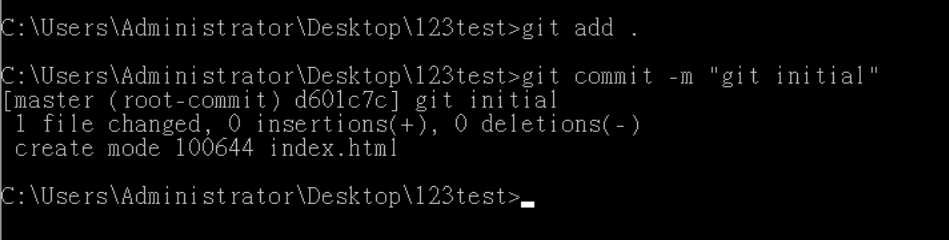
git add .來將檔案加入到索引,git commit -m "輸入commit內容"將索引檔案變成一個更新(commit)

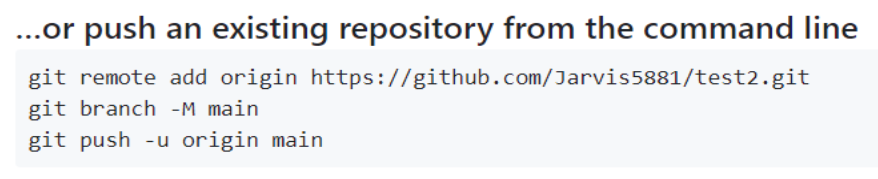
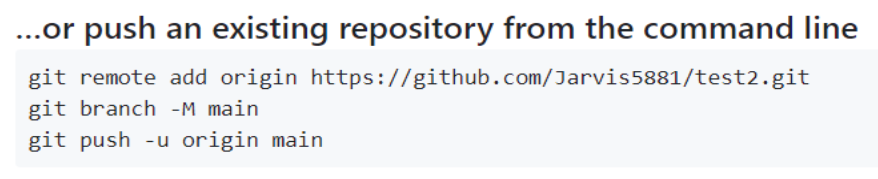
- 接著按照github提供的指令(如下圖),複製並貼到終端機執行(可以3行一起執行,怕的話一次貼1行),便能成功推送檔案,此時重新整理github頁面就會看到你的檔案及推送紀錄

- 接下來開始的檔案更新及推送不用太多步驟,因為已經新增好儲存庫了,所以只要按照下方步驟流程,以下舉例:
- 8.1 新增一個 all.css,並編輯 index.html,引入該 CSS
- 8.2 全部加入索引: git add .
- 8.3 提交版本: git commit -m "插入 CSS"
- 8.4 推送遠端儲存庫:git push origin main
實際做法B (github儲存庫拉到本機)
- 先在github創建一個repository
- 創建一個資料夾[Test],並在該資料夾中開啟終端機並輸入git clone https://github.com/Jarvis5881/test.git 來clone到本地儲存庫,
- 此時可以開始編輯,編輯完輸入 git add .
- git commit -m "插入 CSS"
- git push origin main
github 指令翻譯蒟蒻
git remote add origin https://github.com/Jarvis5881/test.git
git branch -M main
- 解釋:將當前分支重命名為 main。 -M 標誌表示 "移動/重命名",確保如果已經存在名為 main 的分支,它將被重命名。
- 目的:GitHub 最近將默認分支名稱從 master 改為 main。這條指令確保你的本地分支名稱與 GitHub 使用的默認分支名稱一致。
git push -u origin main
- 解釋:將本地的 main 分支推送到遠程名為 origin 的儲存庫,並設置跟蹤這個遠程分支。 -u 是預設追蹤要推送的遠端儲存庫,因此若之後輸入git push就會自動推到origin 這個遠端儲存庫了
branch 'main' set up to track 'origin/main'.
- 目的:將你的本地更改推送到遠程儲存庫,使它們在 GitHub 上可見,並且將本地的 main 分支與遠程的 main 分支關聯起來,方便以後的推送和拉取操作。